POSTS
- September 2009
- August 2009
- May 2009
- October 2008
- September 2008
- July 2008
- June 2008
- May 2008
- April 2008
- March 2008
- February 2008
- January 2008
- December 2007
- November 2007
- October 2007
- September 2007
- August 2007
- July 2007
- June 2007
- May 2007
- March 2007
- February 2007
- January 2007
LATEST ARTICLE
Once you give users an intuitive graphical user interface, they won't want to go back to anything complicated.
MISC
- External Links
- NeoCentra My brother's website development company.
Best Practice Colour Setup for Web Designers
These settings apply to Mac OS X and Microsoft Windows. If you would like to know why these settings are used, please see: A Guide to Cross Platform Web Colour.
The aim of these settings is to provide a consistent website production setup that will output imagery in a format that will be most appropriate to our target audience: the general public.
Operating System & Monitor Settings
Make sure your monitor is properly calibrated, using a screen gamma setting of 2.2 and a colour temperature of 6500K (target white point of D65). The colour temperature may be a setting on the monitor itself, accessible via an onscreen menu.
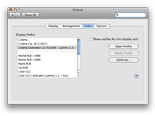
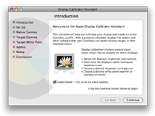
Mac OS X has a software calibration utility built in: System Preferences > Displays > Color > Calibrate.
Windows users will require third party software to calibrate their monitors, although some higher-end monitors come with a software to do this. There are also hardware / software combinations available for Mac OS X and Windows that can produce better results.
Photoshop CS3 Settings
These setting are for Photoshop CS3 but may be applicable to other versions of Photoshop and other design applications.
Images for the web should always be prepared using the sRGB IEC61966-2.1 colour space. sRGB is the standard default colour space on the web and most web browsers will assume that images are in this colour space, regardless of any ICC Profile that may be attached.
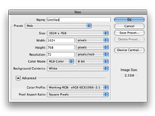
In Photoshop CS3, you can use the North America Web/Internet colour management preset. With this setting in place, your default working colour space is sRGB IEC61966-2.1 and any new documents are assigned the sRGB IEC61966-2.1 colour profile.
You'll notice that by default the North America Web/Internet preset won't show you a colour management warning when opening a document that doesn't have a profile. Personally, I prefer it this way as 95% of my photoshop work is for website design.
Image Mode
Make sure your image mode is RGB. If you have source imagery that isn't RGB then make sure it is properly converted to RGB. Also, if you get a profile mismatch you will need to convert the source image to the sRGB IEC61966-2.1 working space.
Notes about Soft 'Proofing'
Soft 'Proofing' is not going to help us achieve better colour correction in the context of website design, but it can be useful to us in other ways. Personally, I don't normally activate soft proofing unless I need to get a rough idea of what the document will look like on a Mac.
Soft 'Proofing' uses in Website Design
If you are curious to see roughly what your document will look like on a Mac with the legacy 1.8 gamma setting, temporarily turning on Proof Colors using the Macintosh RGB preset will simulate this.
A well calibrated display using the settings above will likely show very little colour shift when activating the Windows RGB soft proof setting. This is because the Windows RGB proof setting simulates sRGB with display gamma of 2.2 - the Windows default. This matches up pretty well to our sRGB working space and our display gamma setting of 2.2.
The Monitor RGB proof setting simulates a non-colour managed application using your display.
For further reading about proofing, and the infamous Save for the Web colour shift problem, Gary Ballard has some great points.
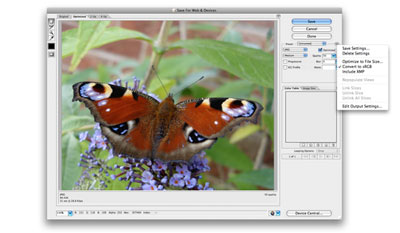
Save for Web & Devices
When using Photoshop's Save for Web & Devices feature, by default any imagery will be converted to sRGB. This isn't going to have much of an effect on our images, but you may as well leave it activated. If the above settings have all been made correctly, the colour appearance of the image preview shouldn't show much of a colour shift.
Personally, on my monitors I see no perceivable colour shift when Saving for Web & Devices using the above configuration.
Don't be tempted to embed an ICC profile at this point unless you have a specific reason to do so - most browsers will ignore it anyway. It could well do more harm than good.
Embedded ICC profiles
Embedded ICC profiles are not recommend for web-destined imagery at this point in time unless you have a specific reason to use them. They may well cause more problems than they solve:
- Safari is the only current browser that supports ICC profiles by default. In addition, support is incomplete across all types of media, which could lead to inconsistencies.
- In typical cases, we would need to have cross-browser compatibility and consistency in order for them to be of practical value.
- We have to consider the effect of ICC profiles on mobile devices, especially as they become more popular.
- The size of each image would increase by about 3Kb. This doesn't sound like a lot but it soon adds up: Currently, the home page of Amazon.co.uk has 82 images. That would work out to be an additional 246Kb with ICC profiles, more than doubling the combined size of the images!
ICC profiles are very useful for applications where the destination colour environment is predictable, but on the web this isn't the case at the present time.
This is precisely the reason why the sRGB colour space was adopted as the standard default colour space on the web, and why Microsoft uses it as the default colour space in Windows.
Conclusion
If these settings are followed you should find yourself with the perfect production colour set up for website design.
By Nina Richards (24/4/2008)
Additional notes & disambiguation (2/5/2008)